主题
概述
有两种方式自定义主题:
代码片段
主题包
代码片段
1.
打开 设置 - 外观 ,点击 代码片段设置,选中 CSS 页签
2.
填入标题
3.
根据主题和 theme.css 中的变量参照如下写法进行编码后填入代码片段中
css
html[data-light-theme="daylight"][data-theme-mode="light"] {
--b3-theme-primary: red;
}
html[data-light-theme="daylight"][data-theme-mode="dark"] {
--b3-theme-primary: blue;
}
4.
开启该代码片段
5.
点击确定按钮
主题包
主题包可以从社区集市下载或者手动安装。
社区集市
在 设置 - 外观 - 集市 - 主题 中在线浏览社区开发者贡献的主题
选择所需主题在线安装或者更新
手动安装
1
从某处获取主题并解压
2
设置 - 外观 - 主题 - 打开主题文件夹
3
将主题拷贝到该文件夹中
4
重启后在 设置 - 外观 - 主题 中选择所需主题
开发
步骤
1
为你的主题取一个好听的名字,如 alice
2
设置 - 外观 - 主题 - 打开主题文件夹
3
在打开的文件夹中新建文件夹 alice,在 alice 中新建 theme.css 和 theme.json 文件,具体示例请参考 github repo: siyuan-note/theme-sample
4
打开 theme.css 文件,开启你的编码旅程
5
重启后在 设置 - 外观 - 主题 中选择安装好的主题
编码
熟悉 CSS 基础知识
修改 :root{...} 中的配色。⚠️ 不可删除官方中原有的变量项
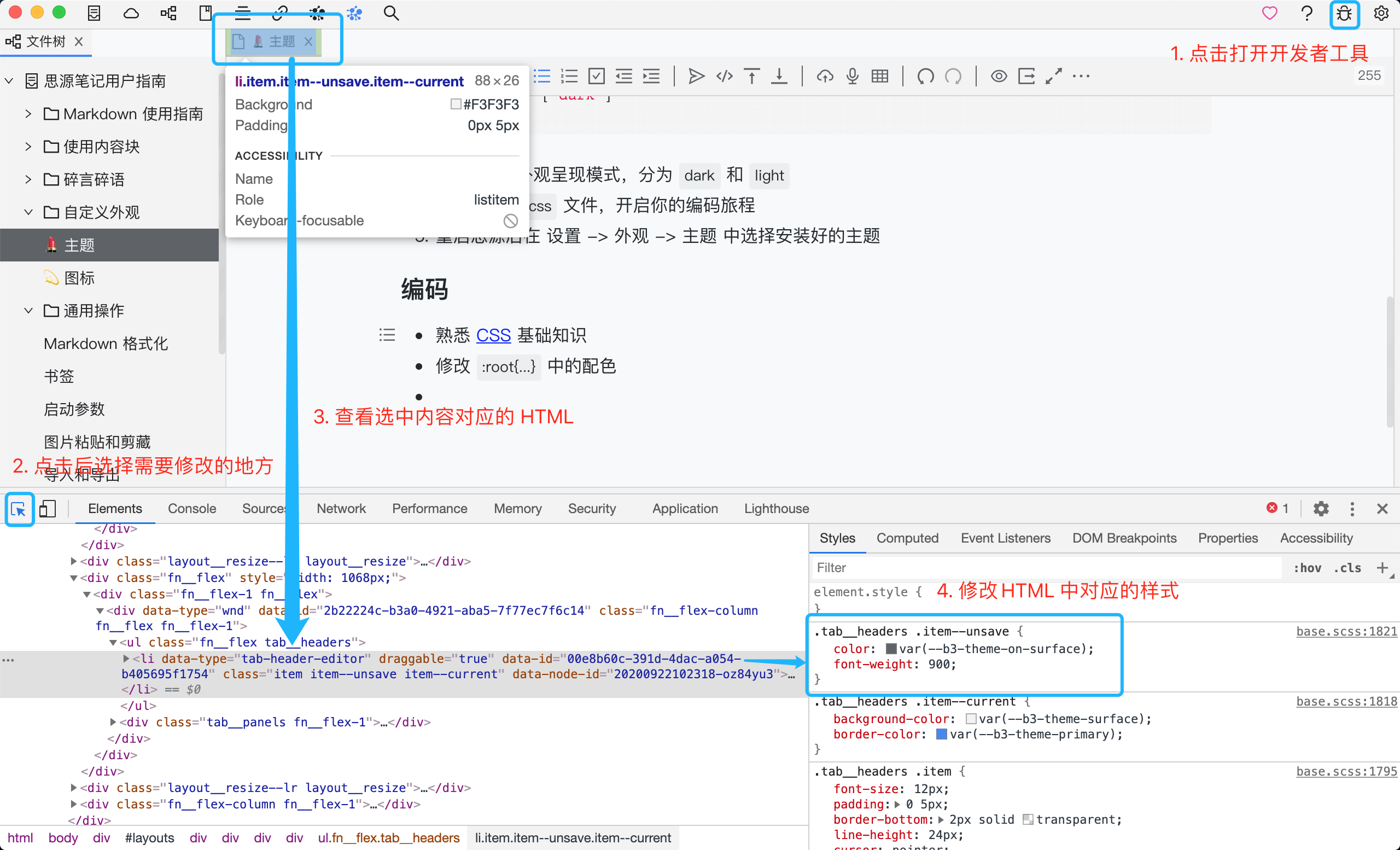
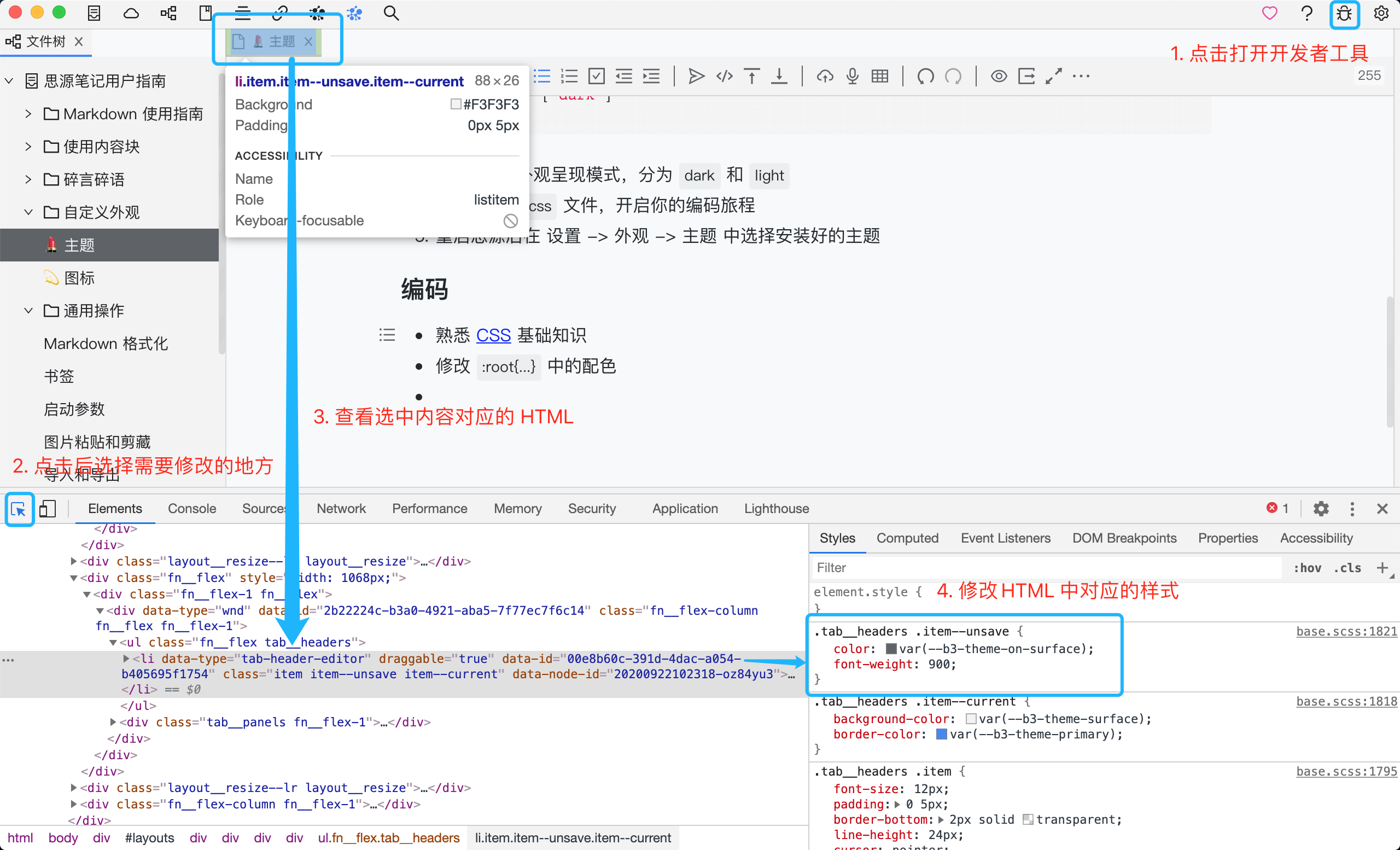
按照图中 1-4 步不断进行修改


将修改后的内容复制贴入 theme.css 中并保存
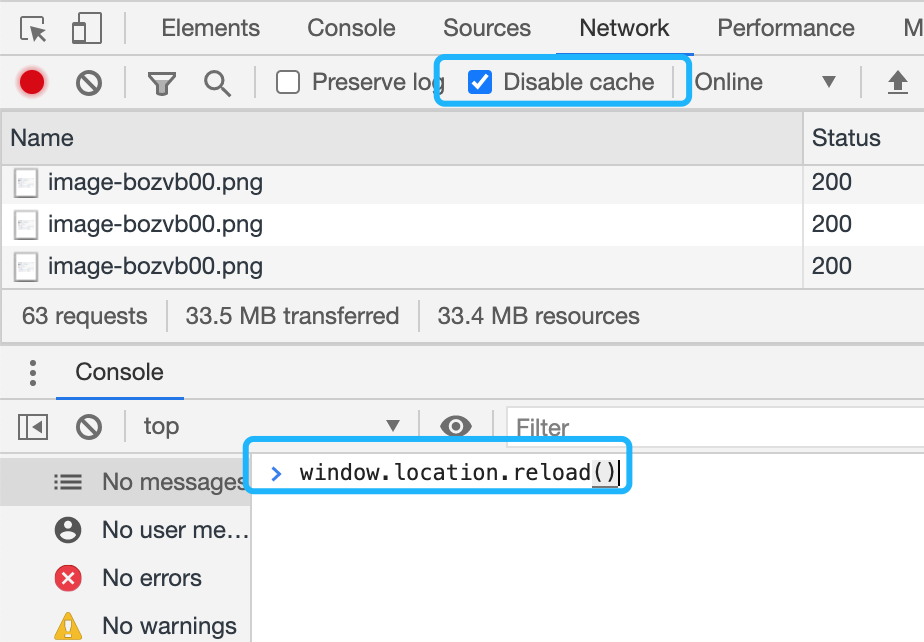
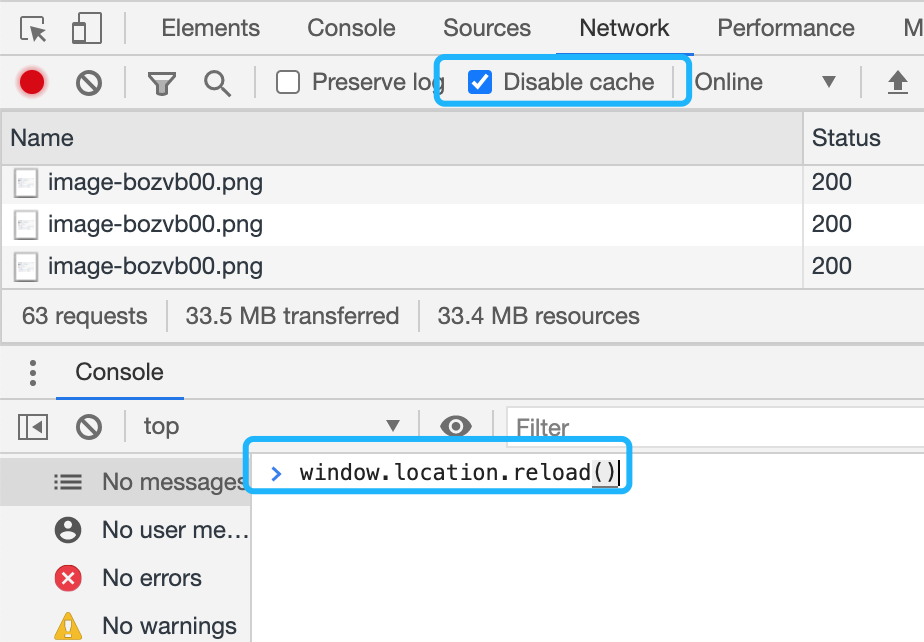
在 Network 中勾选 Disable cache 后运行 window.location.reload() 以查看最终效果


上架主题集市
请参考社区集市仓库。