图标
概述
图标包可以从社区集市下载或者手动安装。
社区集市
在 设置 - 外观 - 集市 - 图标 中在线浏览社区开发者贡献的图标
选择所需图标在线安装或者更新
手动安装
1
获取图标并解压
2
设置 - 外观 - 图标 - 打开图标文件夹
3
将图标拷贝到该文件夹中
4
重启后在 设置 - 外观 - 图标 中选择安装好的图标
开发
步骤
1
为你的图标取一个好听的名字,如 alice
2
设置 - 外观 - 图标 - 打开图标文件夹
3
在打开的文件夹中新建文件夹 alice,在 alice 中新建 icon.js 和 icon.json 文件icon.json,具体示例请参考 github repo: siyuan-note/icon-sample
4
打开 icon.js 文件,贴入制作完成的图标
5
重启 设置 - 外观 - 图标 中选择安装好的图标
图标的制作
使用浏览器打开图标文件夹中的 index.html 文件
前往 IcoMoon App 制作 icon.js
点击右上角的 Import Icons 导入上一步制作好的图片
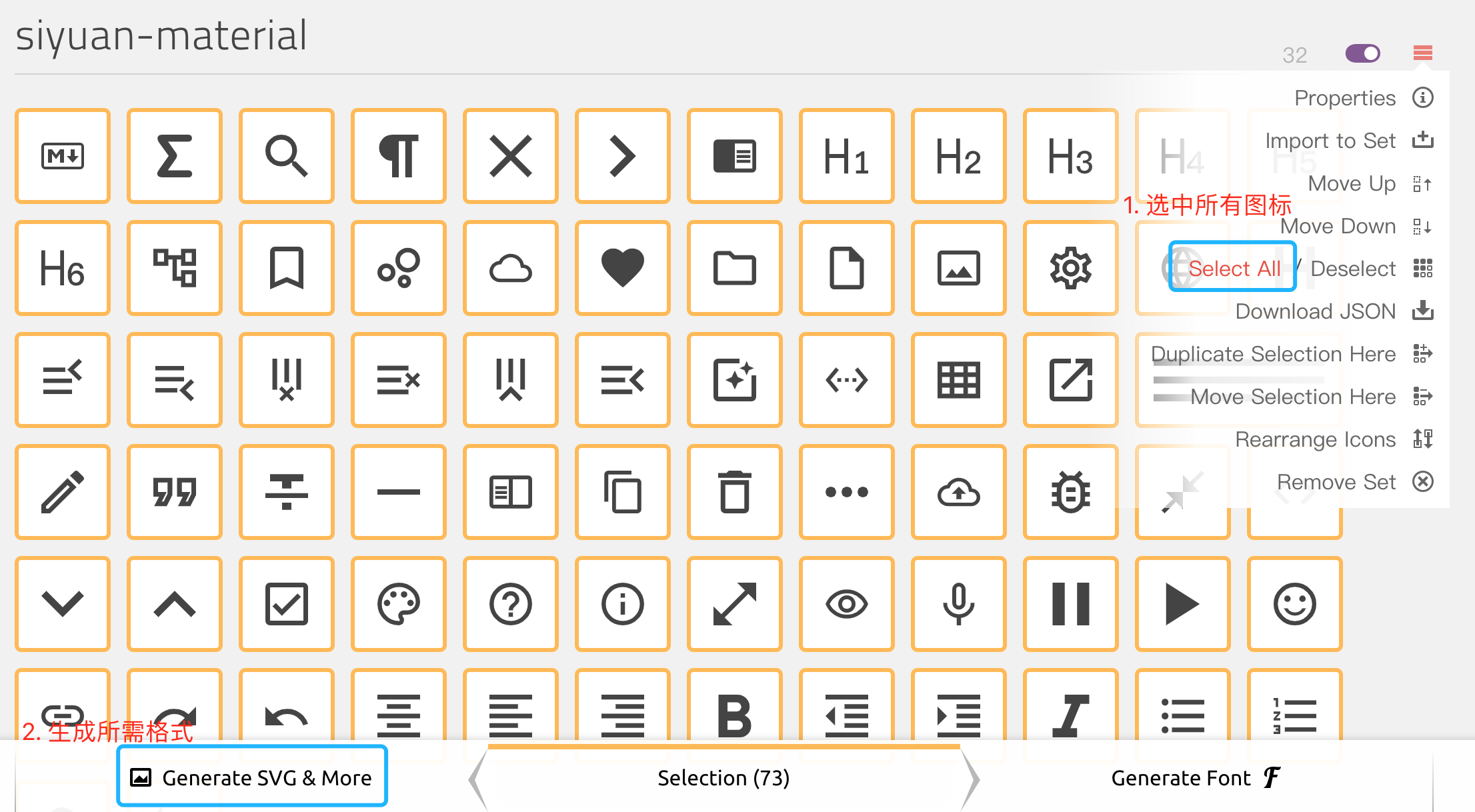
选中图标并生成 SVG

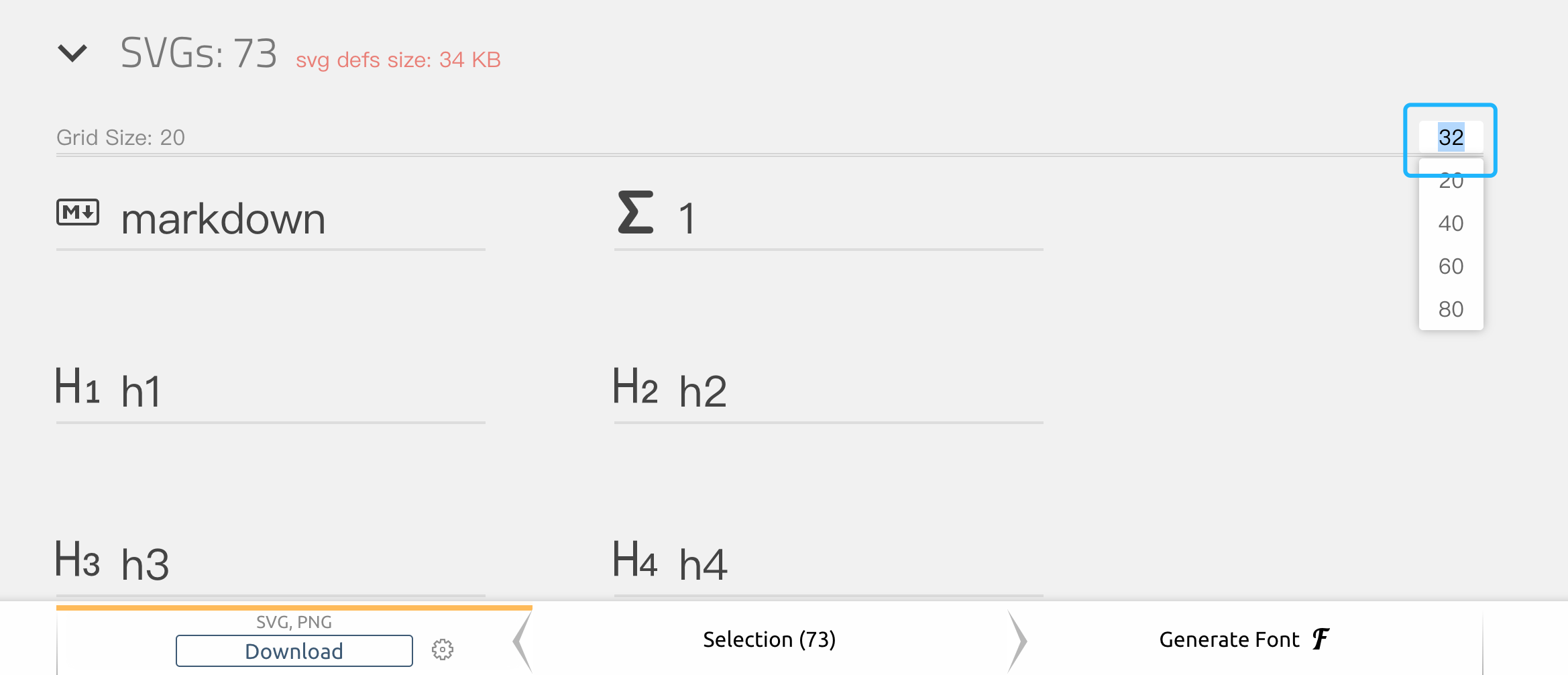
修改大小并下载

修改 <symbol id="iconMarkdown" viewBox="0 0 32 32"> 中的 id 为 index.html 对应的图标名
将 <defs>...</defs> 中的内容替换到 icon.js 中对应的位置
测试
将 index.html 中 material 替换为 alice
html
刷新 index.html 查看最终效果
打开思源在 设置 - 外观 - 图标 中选择开发完成的图标进行查看
上架图标集市
请参考社区集市仓库。