行内自定义元素和属性
see https://github.com/siyuan-note/siyuan/issues/13325
关联:块自定义元素和属性
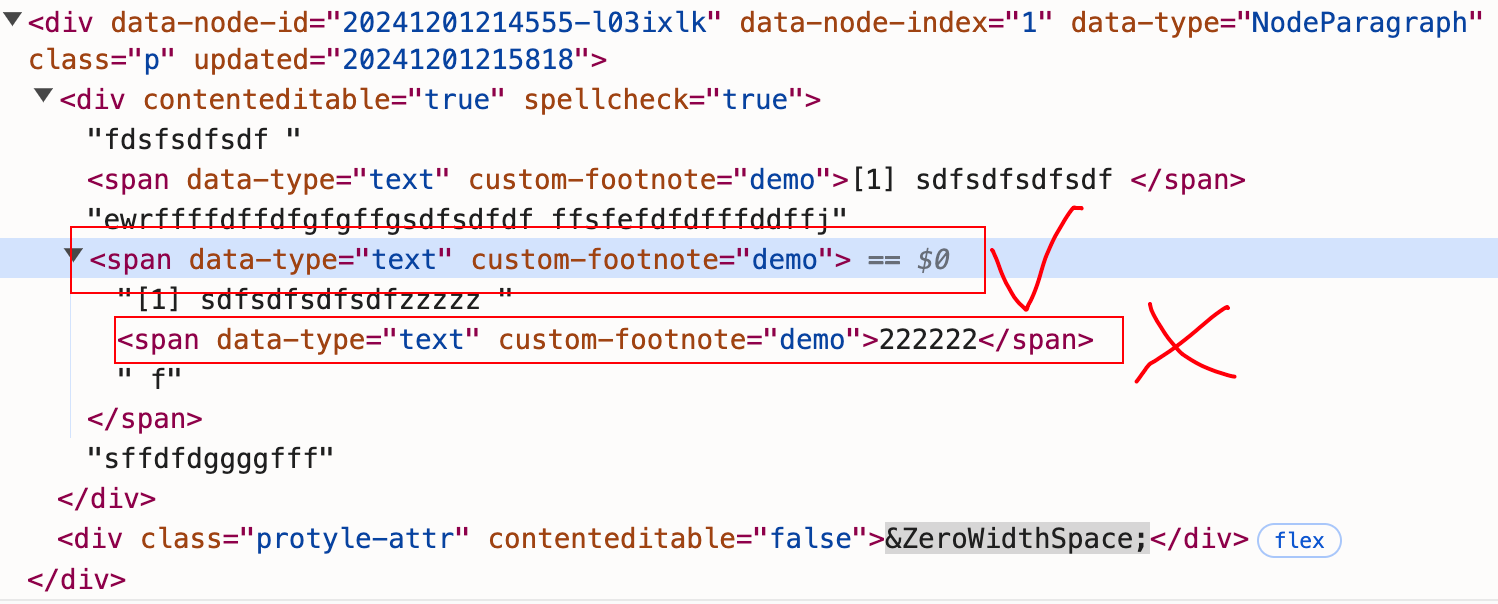
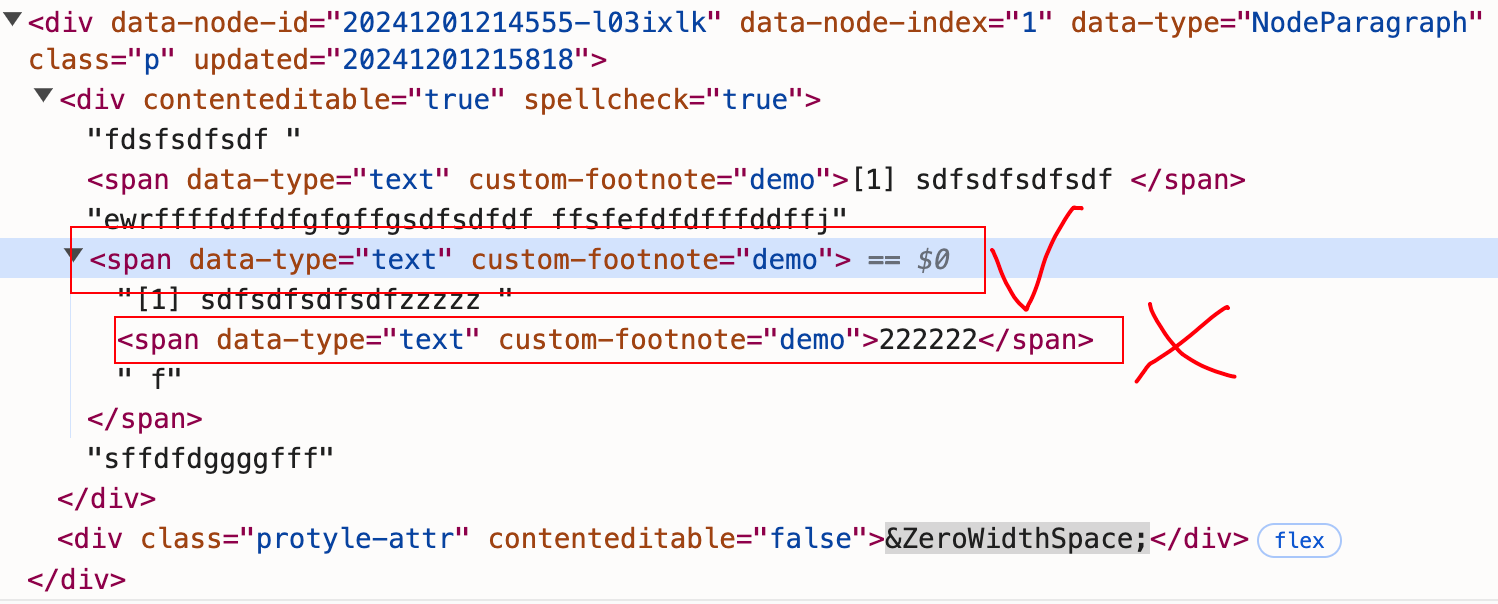
只能用span,且不能嵌套,只能叠加自定义属性custom-xxx和data-type值


修改或生成后,需要调用input事件触发
比如:
js
let memoELement = document.querySelector(`span[data-id="${newBlockId}"]`);
if (memoELement) {
memoELement.setAttribute("custom-footnote", newBlockId);
// 保存脚注块引添加的自定义属性值
saveViaTransaction(memoELement)
}
function saveViaTransaction(protyleElem) {
let protyle: HTMLElement
if (protyleElem != null) {
protyle = protyleElem
}
if (protyle === null)
protyle = document.querySelector(".card__block.fn__flex-1.protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr")
if (protyle === null)
protyle = document.querySelector('.fn__flex-1.protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr') //需要获取到当前正在编辑的 protyle
let e = document.createEvent('HTMLEvents')
e.initEvent('input', true, false)
protyle.dispatchEvent(e)
}
或 protyle.wysiwyg.element.dispatchEvent(new Event('input'));
如果还有问题,还可以借助style属性实现
比如
<span data-type="text" style="js:alert(1);js;color:red;">undefined</span>
js:开头和js; 结尾中间的是js代码,后面是样式。