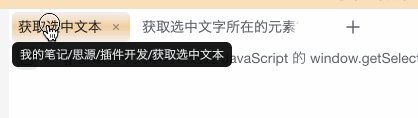
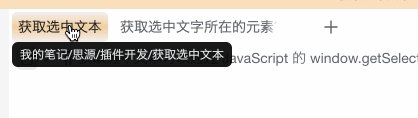
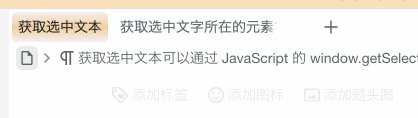
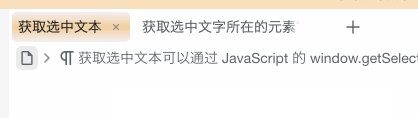
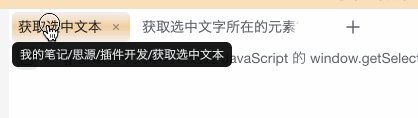
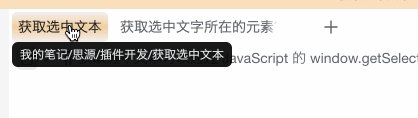
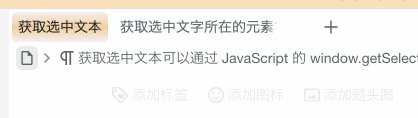
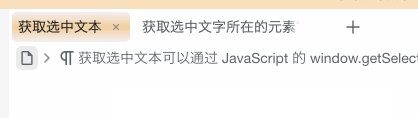
双击钉住or取消钉住文档


js
(()=>{
whenElementExist(".layout__center").then((el)=>{
el.addEventListener('dblclick', (event) => {
const tab = event.target?.closest('li[data-type="tab-header"]');
if(!tab) return;
const protyle = siyuan.layout.centerLayout.children.map(item=>item.children.find(item=>item.headElement === tab)).find(item=>item);
if(tab.classList.contains('item--pin')){
protyle.unpin();
} else {
protyle.pin();
}
});
});
// 等待元素渲染完成后执行
function whenElementExist(selector) {
return new Promise(resolve => {
const checkForElement = () => {
let element = null;
if (typeof selector === 'function') {
element = selector();
} else {
element = document.querySelector(selector);
}
if (element) {
resolve(element);
} else {
requestAnimationFrame(checkForElement);
}
};
checkForElement();
});
}
})();