思源如何给日记模板添加天气
see https://ld246.com/article/1734002304855
一,日记模板
由于思源模板中无法执行 js,也就无法调用天气 api 了。
所以这里可以利用 sql 查询模板变相执行 js 实现。
比如这个示例模板,只需要把这段 js 放到模板里,然后模板加载时就可以显示天气了。
js
//!js
return (async () => {
// 获取天气
getWeather();
async function getWeather () {
// 天气api
const weather = await fetch('https://wttr.in/?format=1');
const text = await weather.text();
// 显示当时的天气
render(text);
// 始终显示今天的天气
//render(text, 2);
};
// 渲染结果
// type 1: 显示当时的天气,2:始终显示今天的天气
async function render(text, type = 1) {
if(type === 1) {
await fetchSyncPost('/api/block/updateBlock', {
"dataType": "markdown",
"data": text,
"id": item.dataset.nodeId
});
} else {
item.innerHTML = Lute.New().Md2BlockDOM(text);
item.style.backgroundColor = 'transparent';
item.style.borderLeft = 'none';
item.style.cursor = 'text';
item.querySelector('[contenteditable="true"]').setAttribute('contenteditable', false);
}
}
// 渲染时显示正在加载
whenRender().then(el => {
el.outerHTML = 'loading...';
});
function whenRender(selector = '.b3-form__space--small') {
return new Promise(resolve => {
const check = () => {
let el = item.querySelector(selector);
if (el) resolve(el); else requestAnimationFrame(check);
};
check();
});
}
return [];
})();
render(text, 1) 是显示当时的天气,即你创建文档时的天气,之后再打开文档这个天气值不会变。
render(text, 2) 是今天的天气,始终显示今天的天气。
这里有个为做好的模板 天气.md.zip ,大家可以下载下来体验下。


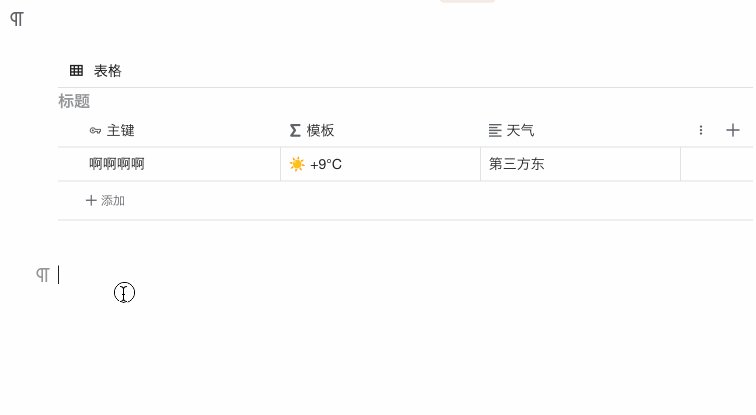
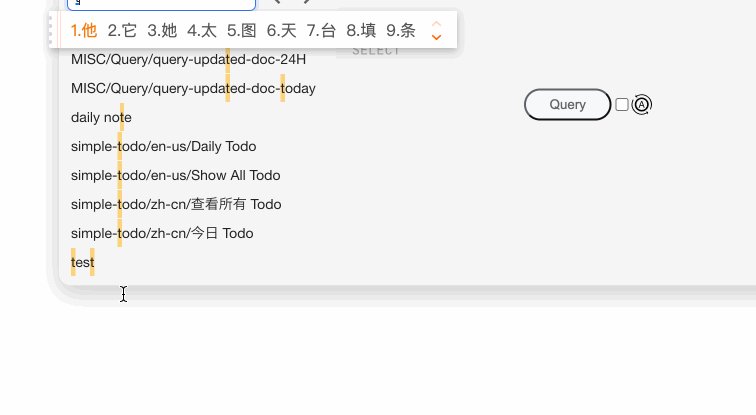
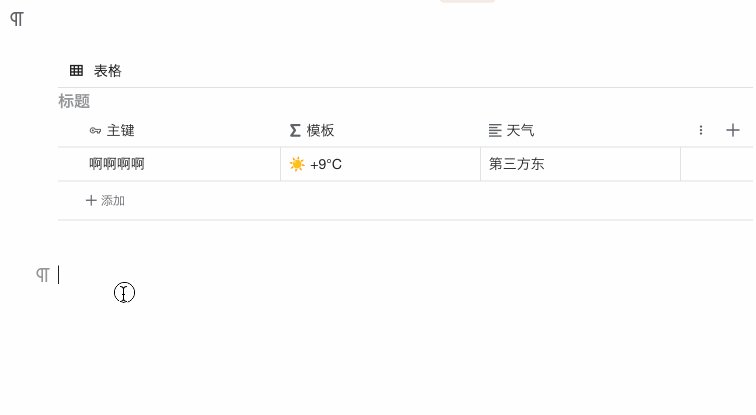
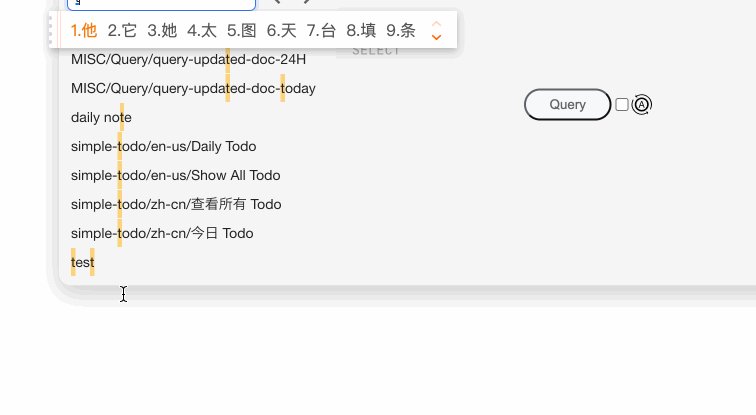
二、数据库模板
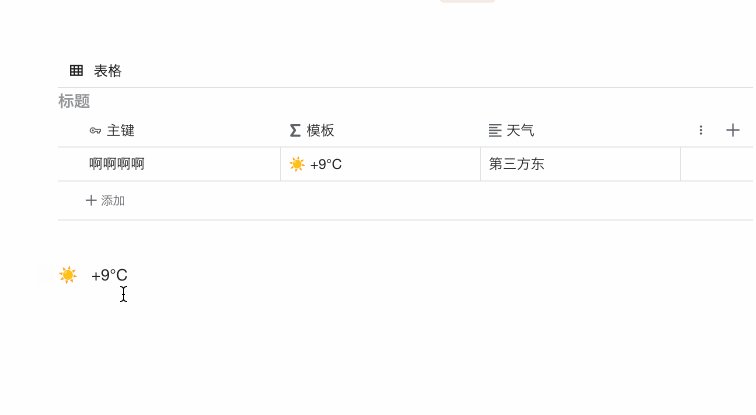
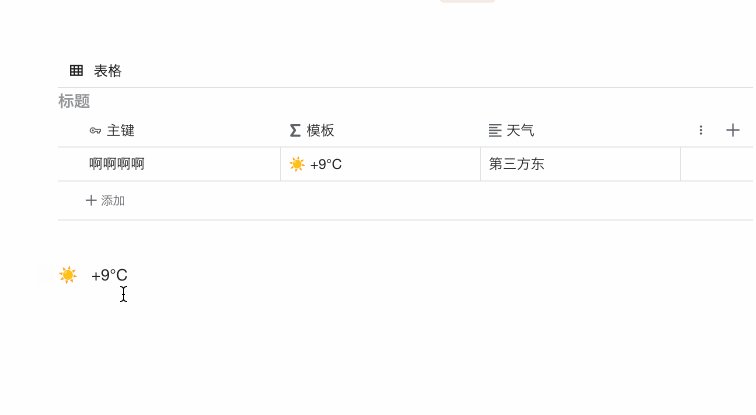
数据库模板其实可以利用 img 标签实现。
比如:
js


但这种只能始终显示今天的天气,因为模板是动态显示的,是不能把数据写死的。
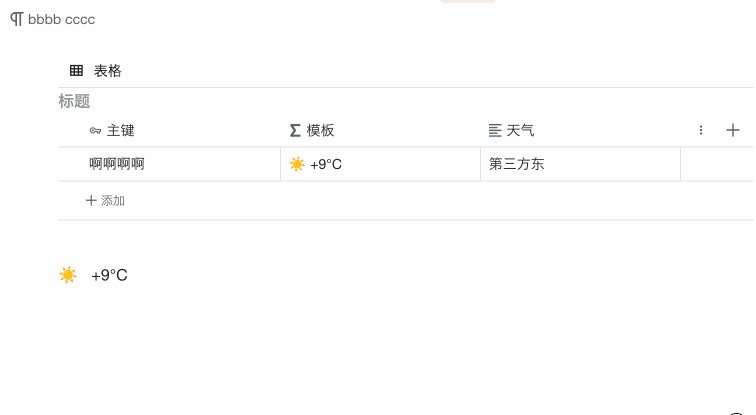
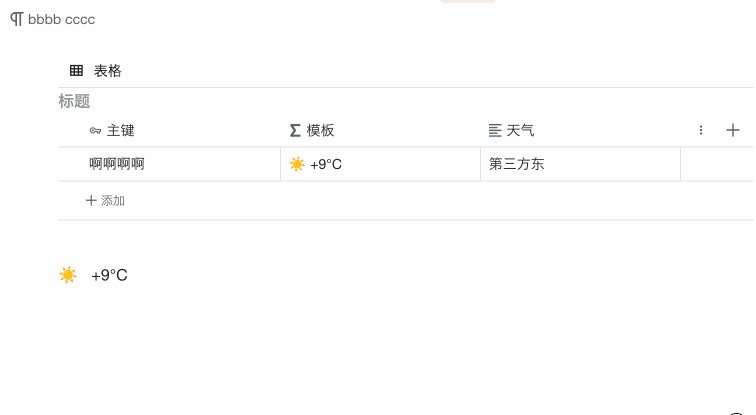
不过,应该可以新建一列,然后把当时的天气值写入到新列中实现。
可使用 api /api/av/setAttributeViewBlockAttr 实现更新单元格, 感谢 @Achuan-2 提供的方法!
示例如下:
js
await fetchSyncPost("/api/av/setAttributeViewBlockAttr", {
"avID": "20241212211017-0dioyhn",
"keyID": "20241212211017-ikfpy7j",
"rowID": "20241212211031-1xzy4wl",
value: {
"text": {
"content": "当时的天气数据"
}
},
});
不过,我在 v3.1.10 mac 上测试该 api 无效,v3.1.14 Windows 上可以,实际以测试为准。
注意:
这里仅仅是探讨和提供一种思路,并非完善的产品,如果你需要更多功能,需要自行修改代码。