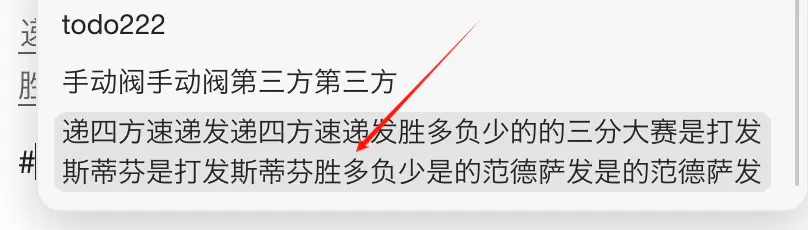
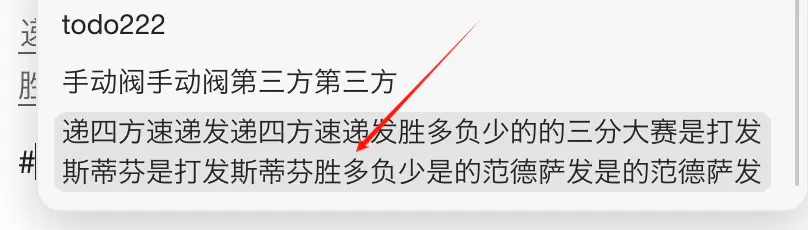
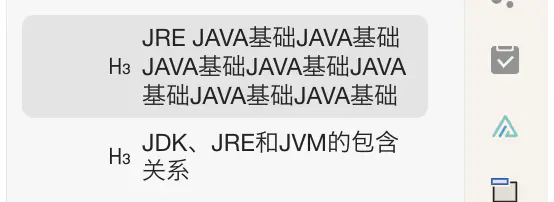
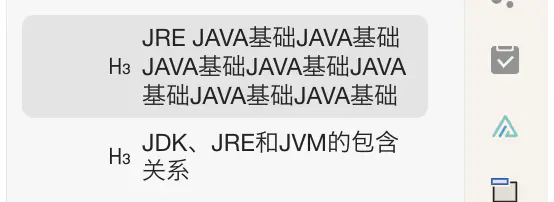
文档树和大纲显示不全自动换行
see https://ld246.com/article/1727826244841
see https://ld246.com/article/1741790614241
css
.b3-list-item{
line-height:160%;
}
.b3-list-item__text{
word-wrap: break-word;
-webkit-line-clamp:inherit;
word-break:inherit;
overflow:inherit;
text-overflow:inherit;
}
同时支持文档树和大纲,如果限制手机版就加 .b3-list--mobile 前缀
如果仅限文档树,pc 版就用就用 .sy__file 前缀,手机版就用 [data-type="sidebar-file"]
如果仅限大纲就用 .sy__outline 前缀,手机版就用 [data-type="sidebar-outline"]


类似,标签选项列表全部显示
css
.protyle-hint:not(.fn__none) button[data-value^="%3Cspan%20data-type%3D%22tag%22%3E"] .b3-list-item__text {
-webkit-line-clamp:inherit;
word-break:inherit;
overflow:inherit;
text-overflow:inherit;
word-wrap: break-word;
line-height: 20px; /* 行高,官方默认是28px,可根据自己需要调整 */
}